Mostrare elemento al click sul tuo sito web
Come creare un elemento che viene visualizzato al click del pulsante.
Ciao oggi ti spiegherò come mostrare un elemento, video o altro, al click di un pulsante(click to show) nel tuo sito web anche per CMS come WordPress utilizzando jquery.
Essendo una guida anche per siti Web che non utilizzano CMS, non servirà installare plugin su WordPress.
Utilizzando già di base un page builder come Elementor , Divi o altro, potrai creare tutto senza installare niente, ma nel caso così non fosse, dovrai scrivere il tuo codice all’interno del foglio .js del tuo tema oppure installare il plugin Simple Custom CSS and JS .
La bellezza di questo Plugin, è che puoi scrivere il tuo codice all’interno con il il modulo personalizza che usi di solito per il tuo sito e quindi mantenerlo anche nel caso tu dovessi cambiare il tema WordPress.
Sappi che tutto sarà creato utilizzando il codice in linguaggio jquery che ti mostrerò in questa guida.
Per prima cosa servirà creare una classe per la sezione che conterrà l’ elemento, (in questo esempio una parola) che apparirà al click del pulsante nel tuo sito web, nel caso il tuo sito non sia un CMS potrai crearla in questa maniera:
<section class="mostra-al-click"> <div> <p>Questo testo apparirà al click del pulsante</p> </div> </section>
Nel caso tu stessi usando WordPress con un page builder come per esempio Elementor, potrai dare il nome della Classe nelle impostazioni della sezione cliccando su “avanzato”:

Bene adesso creiamo il pulsante che ci farà apparire la sezione grazie ad una classe che noi gli daremo:
<button class="clicca-e-mostra">Clicca qui per mostrare</button>
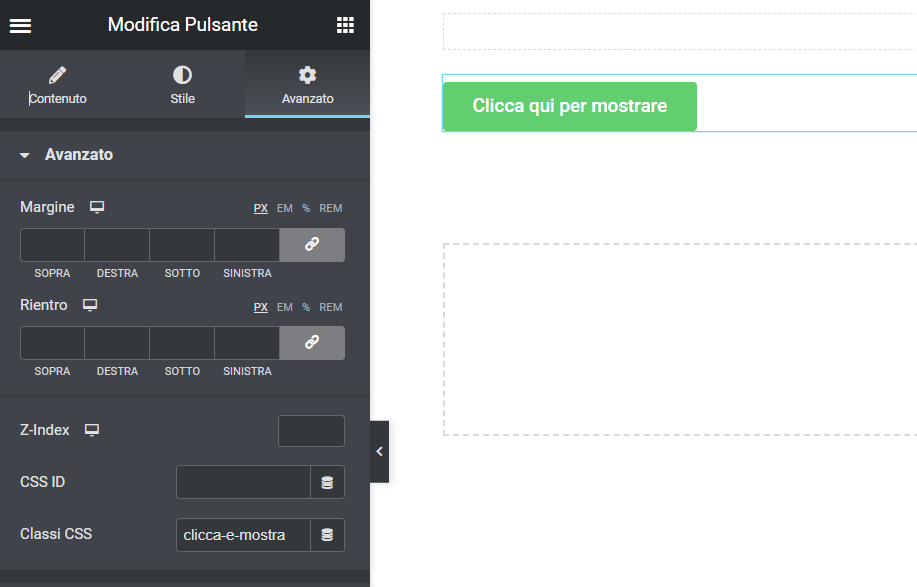
Usando WordPress, basterà inserire il pulsante e sempre con “avanzato” e aggiungere la classe :
Codice Jquery per mostrare elemento al click sul tuo sito web
Abbiamo quasi ultimato il click to show per il sito web, non ci resta che inserire il codice che ho creato, nel tuo html o nei vari fogli di .js e .css o nel plugin Simple Custom Css e Js. Oppure copiarlo nel modulo <html> del page builder che in questo esempio è Elementor:
<script>
document.addEventListener('DOMContentLoaded', function() {
jQuery(function($){
$('.clicca-e-mostra').each(function(i){
$(this).click(function(){ $('.showclick').eq(i).show();
$('.mostra-al-click').eq(i).show();
$('.clicca-e-mostra').eq(i).hide();
$('.clicca-e-nascondi').eq(i).show();
}); });
});
});
</script>
<style>
.mostra-al-click{
cursor: pointer;
}
.clicca-e-mostra{
display: none;
}
</style>
Per Elementor useremo il modulo <html>:
Come vedi il codice si divide in 2 parti.
- Una parte è lo style che ti servirà a nascondere la sezione contenente l’elemento e a far si che venga mostrato il puntatore del mouse sul bottone (che non avendo un link non te lo mostra).
- L’altra parte invece è il jquery che aggiungerà una proprietà (hide) al pulsante quando verrà mostrata l’immagine.
Posso creare un pulsante per far scomparire l’elemento e far riapparire il bottone ?
Certamente! Proviamoci subito !
Creiamo un pulsante “nascondi elemento”, che ci riporti al punto iniziale, quindi lo aggiungiamo subito sotto a quello già creato, ma con un’altra classe:
<button class="clicca-e-mostra">Clicca qui per mostrare</button> <button class="clicca-e-nascondi">Clicca qui per nascondere</button>
Chiaramente ora andremo ad aggiungere qualche riga nel codice jquery e nello style per l’ultimo pulsante:
<script>
document.addEventListener('DOMContentLoaded', function() {
jQuery(function($){
$('.clicca-e-mostra').each(function(i){
$(this).click(function(){ $('.showclick').eq(i).show();
$('.mostra-al-click').eq(i).show();
$('.clicca-e-mostra').eq(i).hide();
$('.clicca-e-nascondi').eq(i).show();
}); });
});
jQuery(function($){
$('.clicca-e-nascondi').each(function(i){
$(this).click(function(){ $('.clicca-e-nascond').eq(i).show();
$('.mostra-al-click').eq(i).hide();
$('.clicca-e-nascondi').eq(i).hide();
$('.clicca-e-mostra').eq(i).show();
}); });
});
});
</script>
<style>
.clicca-e-mostra{
cursor: pointer;
}
.clicca-e-nascondi{
cursor: pointer;
}
.mostra-al-click{
display: none;
}
.clicca-e-nascondi{
display: none;
}
</style>
Ora non ti resta che salvare e goderti il tuo click to show e click to hide !
È stato utile ? 😀
Lasciamo un commento per farmelo sapere!
- 2.774 views
- 8 Commenti






15 Dicembre 2021 /
Grazie Mille Alessandro per il tuo articolo, molto prezioso! Era proprio quello che stavo cercando. Funziona perfettamente!! Thanks
15 Dicembre 2021 /
Grazie a te Silvia!
20 Gennaio 2023 /
ciao ! intanto grazie, l’articolo è scritto molto bene in maniera molto semplice. però purtroppo no nmi sta funzionando, quando inserisco il codice mi sparisce il pulsante invece che il contenuto. puoi per caso suggerirmi cosa fare?
22 Gennaio 2023 /
Ciao Chiara, forse hai inserito l’id del pulsante sbagliato, ricorda di usare “clicca-e-mostra” per mostrare il contenuto e
“clicca-e-nascondi” per nasconderlo. Aspetto tue notizie ;D
2 Febbraio 2023 /
ciao alessandro ! si alla fine ci sono riuscita. funziona alla perfezione.
ti lascio qua una domanda se ti va di rispondermi: io ho vari bottoni che fanno la funzione che mi hai insegnato te. vorrei che quando vai su clicca-e-mostra si chiudessero automaticamente l’altro che è aperto anche se uno non lo va a chiudere direttamente dal bottone clicca-e-nascondi. di modo cosi da visualizzare solo un contenuto per volta.
probabilmente è un po troppo complicato da spiegarmelo cosi su due piedi quindi non ti preoccupare !
2 Febbraio 2023 /
https://jamesronkko.cc/
come avviene su questo sito ..
2 Febbraio 2023 /
probabilmente ho bisogno di farti questa domanda: se voglio creare più di uno di questi bottoni nella stessa pagina come faccio a scrivere lo stesso codice ma differenziando ogni singolo bottone con il suo proprio codice che lo fa funzionare? cosi che ognuno abbia i suoi comandi e io possa inserire che quando apri X uno si chiudono Y e Z.
🙂
29 Giugno 2023 /
anche a me da lo stesso problema, mi nasconde il bottone invece del testo nonostante le classi inserite siano giuste. come posso risolvere?