Facebook Messenger sul tuo sito web
Ciao, oggi ti spiegherò come integrare Facebook Messenger sul tuo sito web un maniera facile e veloce!
Il tutto consiste nell’integrare il un “plugin”, o meglio snippet di codice generato da Facebook stesso, nella pagina web che desideri oppure in tutte le pagine.
Attraverso il Messenger della tua pagina Facebook che apparirà sul sito web, potrai iniziare una conversazione con gli utenti o clienti senza che loro lascino il sito. A tua volta sarai in grado di rispondere alla chat attraverso l’applicazione sul tuo Smartphone ( Business Suite Apple – Business Suite Android ) o attraverso il sito di Facebook.
Che si tratti di un sito web “statico”, “dinamico” o un CMS (come per esempio WordPress), il procedimento e il risultato sarà lo stesso.
Per prima cosa quello che ti serve, sarà una pagina Facebook , si solo per chi ha una pagina (azienda, blogger, artista ecc..) ed è amministratore della stessa, può usufruire di questi servizi.
Nota importante : Per procedere, il tuo sito web deve avere il certificato SSL , ovvero il protocollo “https://” .
Finite le premesse iniziamo subito con la generazione della nostra chat di Facebook Messenger sul sito web !
Effettua l’accesso a Facebook e vai sulla pagina che gestisci ( non il tuo profilo, ma la pagina 🙂 ) .
Adesso clicchiamo “Impostazioni” , come vedi è l’ultima voce della sidebar che trovi sulla sinistra.
Adesso vedrai cambiare le voci nella sidebar, bene clicchiamo “Messaggi” :
Sulla schermata di destra ci saranno tante voci riguardanti il settaggio dei messaggi, verso la fine (esattamente la terzultima voce) ci sarà “Aggiungi Messenger al tuo sito web” :
Clicchiamo su “Inizia” !
Ora inizierà la configurazione guidata dove dovrai settare i messaggi automatici e copiare il codice che Facebook di fornisce per integrare la chat di messenger sul sito web :
Divertiti come vuoi, puoi cambiare il colore, la prima frase di saluto per avviare la conversazione e personalizzare le FAQ con risposte automatiche.
Per ottenere il plug-in, ti basterà cliccare su configura e seguire i 4 steps, dove dovrai selezionare la lingua e copiare il codice che ti verrà dato :
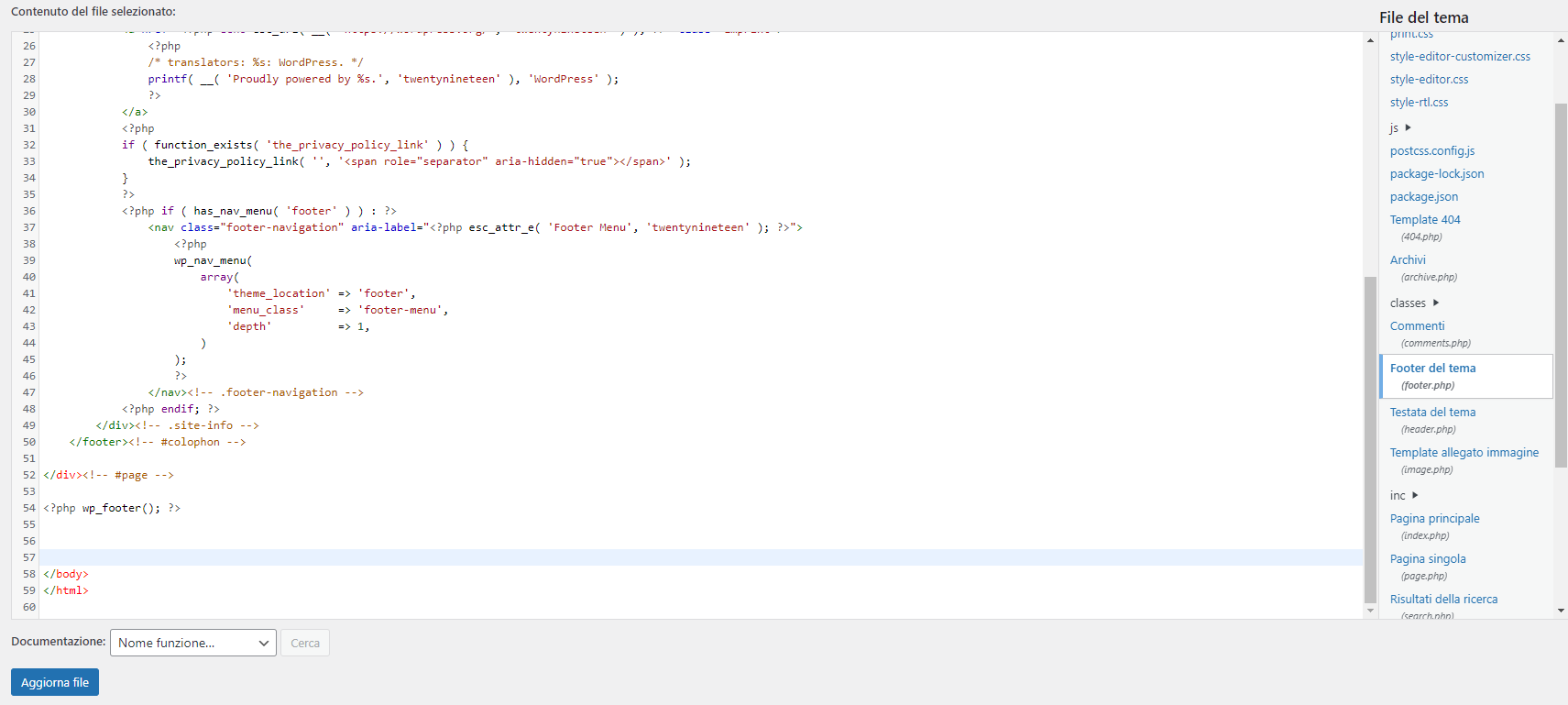
Adesso che abbiamo il codice, non ci resta che integrarlo sul nostro sito subito prima della chiusura del TAG “</body>” .
Su WordPress invece, dovrai cliccare su Aspetto -> Editor del tema -> Selezionare il tema in uso :
Dovrai incollare il plug-in subito prima della chiusura del “/body“, proprio dove vedi la linea blu nell’immagine esempio .
Adesso dovresti vedere sul tuo sito web la chat a comparsa, potrai anche decidere dall’impostazione della Pagina Facebook di far aprire in automatico la conversazione oppure solamente al click sull’icona.
Per la visuale Desktop dovresti vedere qualcosa del genere :
Per il mobile invece :
Ottimo, adesso se hai seguito tutti i passaggi avrai la tua chat pronta sul sito web ! 🙂
È stato utile l’articolo ? Lasciami un commento 😀
- 12.245 views
- 0 Commento