Chat Whatsapp per il sito Web
Ciao, oggi vedremo come implementare la chat di whatsapp sul sito web , creeremo un’icona che al click farà aprire l’applicazione di messaggistica sia sul mobile che Desktop.
Come spesso mi piace fare, ti mostrerò 2 tutorial per creare il tuo link di Whatsapp in codice e l’altro tramite un plugin per il sito in CMS come WordPress.
Whatsapp per il sito web in codice :
Incominciamo con quello che più mi piace ! Il codice 😀 . Se cerchi il plugin per WordPress, puoi saltare questa parte .
Utilizzeremo la libreria Font Awesome per creare l’icona, quindi come primo step, installiamo la libreria nel nostro progetto! Se non dovessi saperlo fare, puoi leggere l’articolo in cui parlo dell’icona di Instagram, in cui spiego passo passo il procedimento per installarla in maniera rapida.
Bene, adesso che hai tutto installato, procediamo con la generazione della nostra icona nel TAG “<a ></a>” .
<a href=""><i class="fab fa-whatsapp"></i></a>
Che tu ci creda o meno, abbiamo quasi finito! Adesso basterà inserire il link API di Whatsapp seguito dal tuo numero di telefono nell’ “href” ,
<a href=”https://api.whatsapp.com/send?phone=tuo-numero-di-whatsapp“><i class=”fab fa-whatsapp”></i></a>
Quindi:
<a href="https://api.whatsapp.com/send?phone=393896312092"><i class="fab fa-whatsapp"></i></a>
IMPORTANTE:
- Non inserire il “+” d’avanti al “39” ma scrivilo proprio come nell’esempio
- Il numero deve chiaramente essere registrato su whastapp
Se volessi inserire anche un messaggi pre-impostato per il mittente, potrai aggiungere “&text=” e scrivere il tuo messaggio, chiaramente per la spaziatura dovrai usare “%20” :
https://api.whatsapp.com/send?phone=393896312092&text=Ciao%20voglio%20più%20info
Adesso non ti resta che inserire l’icona dove più ti piace e goderti il collegamento all’app di Whatsapp.
Plugin per WordPress :
Vediamo subito come avere Whatsapp per il sito web attraverso il plugin per WordPress !
Ci sono davvero tanti plugin su WordPress, ma quello che mi è piaciuto molto e utilizzo spesso è Join.chat , davvero semplice da configurare e non ho mai avuto nessun tipo di conflitto con i vari temi.
Installiamolo scaricandolo attraverso il link o direttamente da WordPress e attiviamolo.
Adesso vedrai nelle impostazioni il nome del plugin appena installato :
Clicchiamo sulla voce Join.chat e settiamo la nazione cliccando sulla bandierina nel primo campo, e tutti gli altri campi utili come il delay per l’apparizione della call to action (se la volessi impostare) . Potrai anche sostituire l’icona con un’altra immagine, e decidere dove visualizzare l’icona ( DX o SX ) :
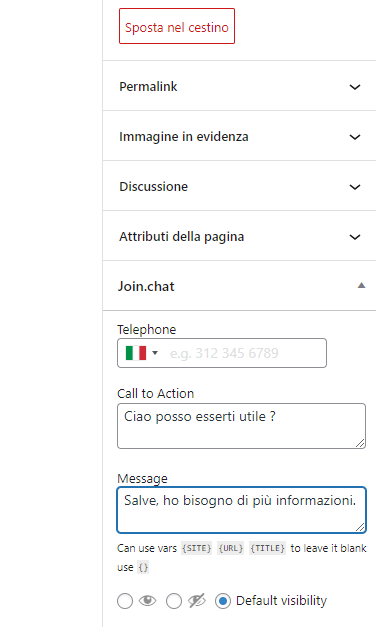
C’è qualche pagina dove non vuoi che appaia l’icona di Whatsapp? Ti basterà andare nell’editing della pagina interessata , e vedrai sulla destra l’impostazione di Join.chat, per nascondere l’icona, clicca su “hidden” (occhio sbarrato 🙂 ) :
Adesso non ti resta che goderti il link di Whatsapp sul tuo sito web !
È stato utile l’articolo ? Lasciami un commento 😀
- 4.206 views
- 0 Commento