Modalità schermo intero di WordPress
Dopo l’aggiornamento, a partire da WordPress 5.4 ora l’editor di pagine/articoli è in modalità a schermo intero per impostazione predefinita. Sebbene questa modalità senza distrazioni offra un’esperienza pulita e facile da usare, alcuni utenti potrebbero voler tornare alla visualizzazione compatta.
In questo articolo, ti mostrerò come disabilitare facilmente questa modalità in WordPress.
Perché WordPress è passato alla modalità a schermo intero ?
WordPress ha introdotto un nuovo editor chiamato The Block Editor in WordPress 5.0. Questo nuovo editor consente agli utenti di utilizzare blocchi per elementi comuni e creare bellissimi layout di contenuto.
Tuttavia, un menù della dashboard e la top-bar rendeva l’editing un pò disordinato. C’erano troppe opzioni sullo schermo, che creavano distrazioni durante la concentrazione della scrittura.

Questa modalità non è una novità, era già presente e gli utenti potevano attivarla o disattivarla. Ciò che è cambiato, è che è diventata la visualizzazione predefinita quando si scrivono post su WordPress.
Come disabilitare la modalità a schermo intero per l’editor di WordPress (modo semplice):
È semplicissimo disattivare la modalità a schermo intero per l’editor di blocchi su WordPress.
Entra in modifica articolo o pagina e fai click sul menu con i tre punti nell’angolo in alto a destra dello schermo. Da qui, devi semplicemente fare click sulla “Modalità a schermo intero” (che sarà già selezionata) per disattivarla.
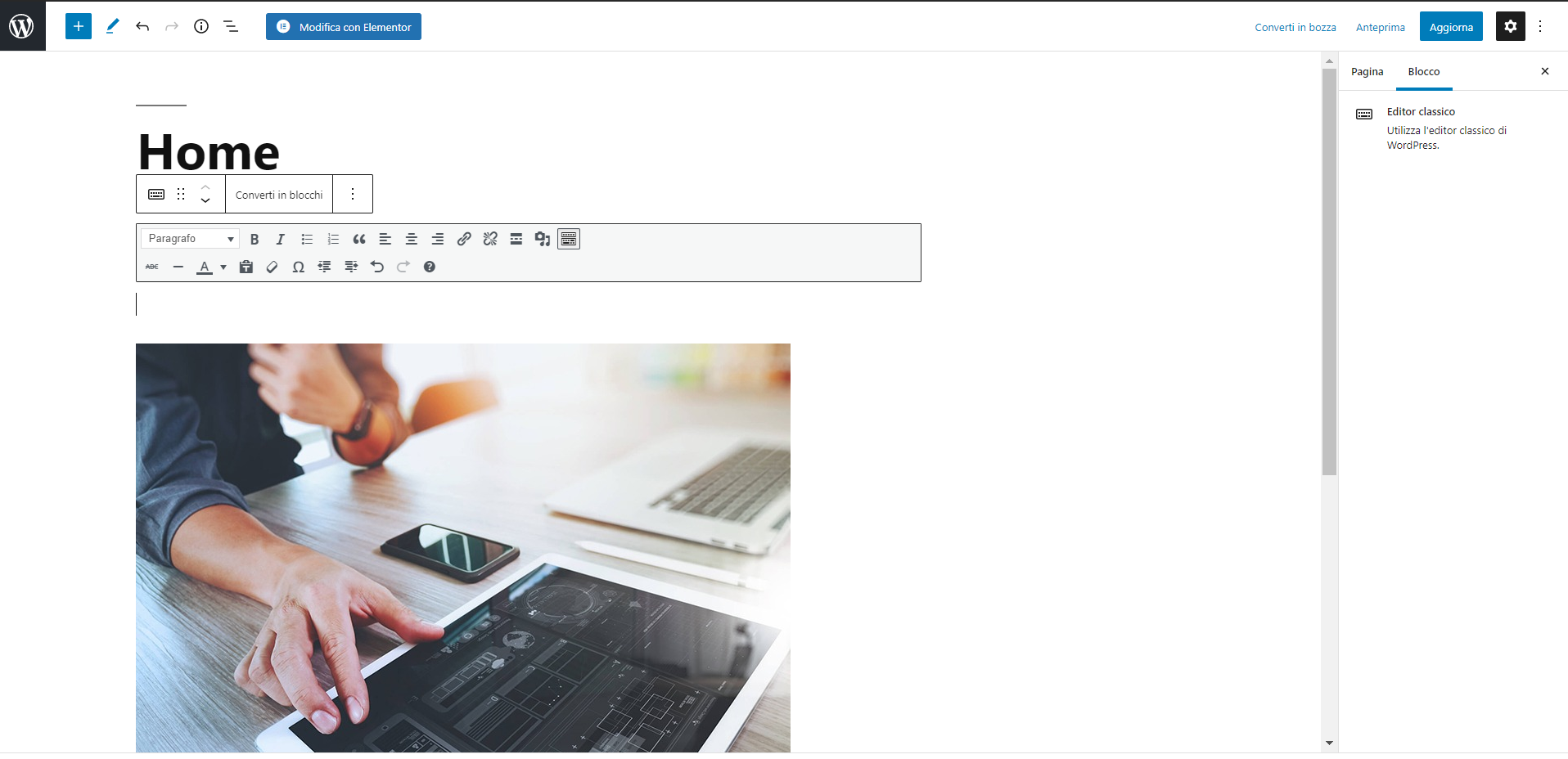
L’editor dei post inizierà appena cliccato, a mostrare la barra laterale della Dashboard e la top-bar :
WordPress memorizzerà la preferenza selezionata, però, se dovessi usare un browser diverso, o una navigazione in incognito, vedrai di l’editor impostato di default nuovamente su Full Screen.
Disabilita definitivamente la modalità a schermo intero in WordPress :
Dovrai semplicemente inserire il seguente codice nel file functions.php del tuo tema WordPress :
if (is_admin()) {
function jba_disable_editor_fullscreen_by_default() {
$script = "jQuery( window ).load(function() { const isFullscreenMode = wp.data.select( 'core/edit-post' ).isFeatureActive( 'fullscreenMode' ); if ( isFullscreenMode ) { wp.data.dispatch( 'core/edit-post' ).toggleFeature( 'fullscreenMode' ); } });";
wp_add_inline_script( 'wp-blocks', $script );
}
add_action( 'enqueue_block_editor_assets', 'jba_disable_editor_fullscreen_by_default' );
}
Questo codice controlla prima se un utente sta visualizzando una pagina dell’area di amministrazione e poi controlla lo stato dell’editor. Se l’editor dovesse avere abilitato la funzione schermo intero , la disattiverà semplicemente.
È stato utile questo articolo ? 😀
Lasciami un commento 🙂
- 670 views
- 0 Commento





