Link di ancoraggio
Ciao, oggi ti spiegherò come creare un link di ancoraggio nelle pagine e nei post di WordPress.
Per quanto può sembrare banale creare un link di ancoraggio per alcuni, per altri può essere un vero punto interrogativo, soprattutto se abituati ad usare Page Builder per siti web come Elementor, WpBakery ecc…
Esempio: clicca qui
Per questo oggi voglio togliere ogni dubbio e rendere di facile comprensione il funzionamento di un ancoraggio nelle pagine web.
Di solito mi piace dare 2 soluzioni per lo sviluppo in WordPress, quella in codice e quella con l’utilizzo di plugin, ma essendo una cosa così semplice da imparare, ti dirò come farlo in codice e senza installare altri programmi che potrebbero appesantire il tuo sito web.
Per prima cosa sappi che tutto avviene in automatico, attraverso l’utilizzo del semplice html.
Che tu stia utilizzando un CMS come WordPress oppure no, il metodo sarà sempre lo stesso per tutte le pagine html, e quindi per tutti i siti web.
Ma poche chiacchiere e più fatti!
Vediamo come procedere:
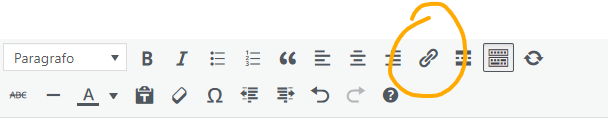
Su WordPress nella pagina in cui vogliamo inserire l’ancoraggio, basta sottolineare la parola con la quale vogliamo eseguire l’azione e cliccare inserisci/modifica link ed inserire dove di solito scriviamo l’ URL, l’hashtag seguito da “testancoraggio” es: #testdiancoraggio (chiaramente puoi scegliere tu la parola).
PS: Con il nuovo edito di WordPress, funziona alla stessa maniera, ma se ti piace visualizzare il tuo blocco editor come l’immagine esempio, basta cliccare Blocco -> Visualizzazione Classica.
Adesso inseriamo l’id nel tag della parola o immagine che vogliamo raggiungere cliccando il link (#testancoraggio) creato prima.
Per farlo, sottolineiamo la nostra parola di arrivo, clicchiamo su visualizzazione -> Modifica come HTML
Aggiungiamo quindi lo stesso nome del link all’id, ma senza l’hashtag:
id="testancoraggio"
Bene a questo punto non ti resta che salvare e goderti il tuo ancoraggio funzionante e Self-made 😀 !
PS: A volte su wordpress conviene salvare la modifica ID rimanendo nella visuale html, perché potrebbe non salvarlo correttamente. Una volta aggiornato, potrai ritornare nella visualizzazione classica:
Utile? 😀
- 855 views
- 2 Commenti









20 Marzo 2021 /
[…] il codice in una pagina di WordPress, puoi seguire una semplice guida che trovi nell’articolo Link di ancoraggio […]
21 Marzo 2021 /
[…] clicchiamo su visualizza come HTML (se non sai come farlo puoi dare un’occhiata a questo articolo dove spiego il link di ancoraggio e come visualizzare con il nuovo blocco di WordPress l’ […]